As of version 1.1.0, Bloxby makes it possible to easily add additional Google fonts to the Bloxby page builder text editor.
The first step is to add Google fonts to the application, this is done through the Settings panel (“Application Settings” tab, custom_fonts field). This text field should contain a valid JSON object with entries for each font you’d like to load in the page builder. If the fonts are not loading, be sure to check if your JSON is indeed valid (you can use a service like this to verify the validaty). See the example below:
You would add your custom Javascript code inside the function statement, something like this:
[
{
"nice_name": "Roboto",
"css_name": "'Roboto', sans-serif",
"api_entry": "Roboto"
},
{
"nice_name": "Oswald",
"css_name": "'Oswald', sans-serif",
"api_entry": "Oswald"
}
]- nice_name
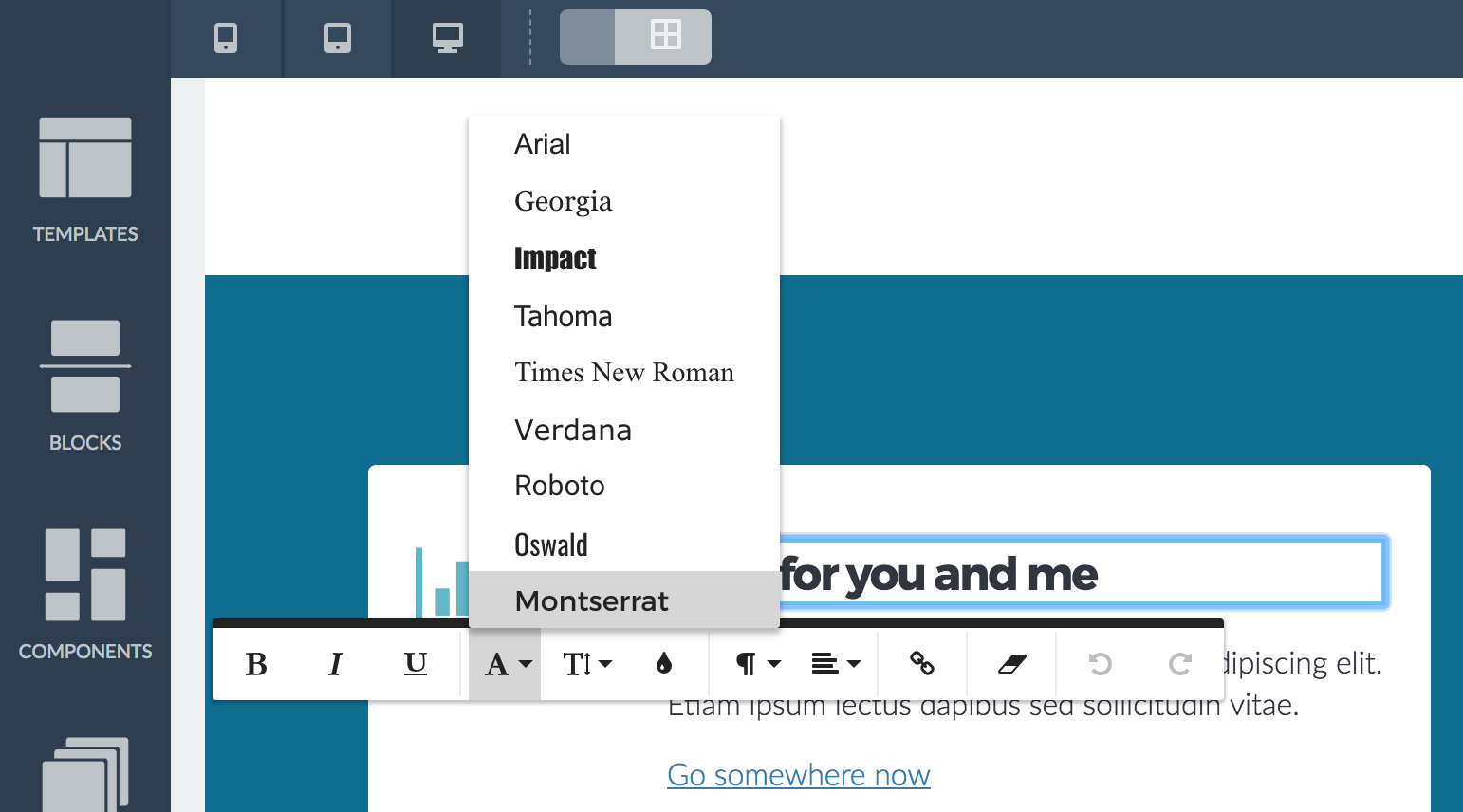
This is the same used to show in the text editor font selector:

- css_name
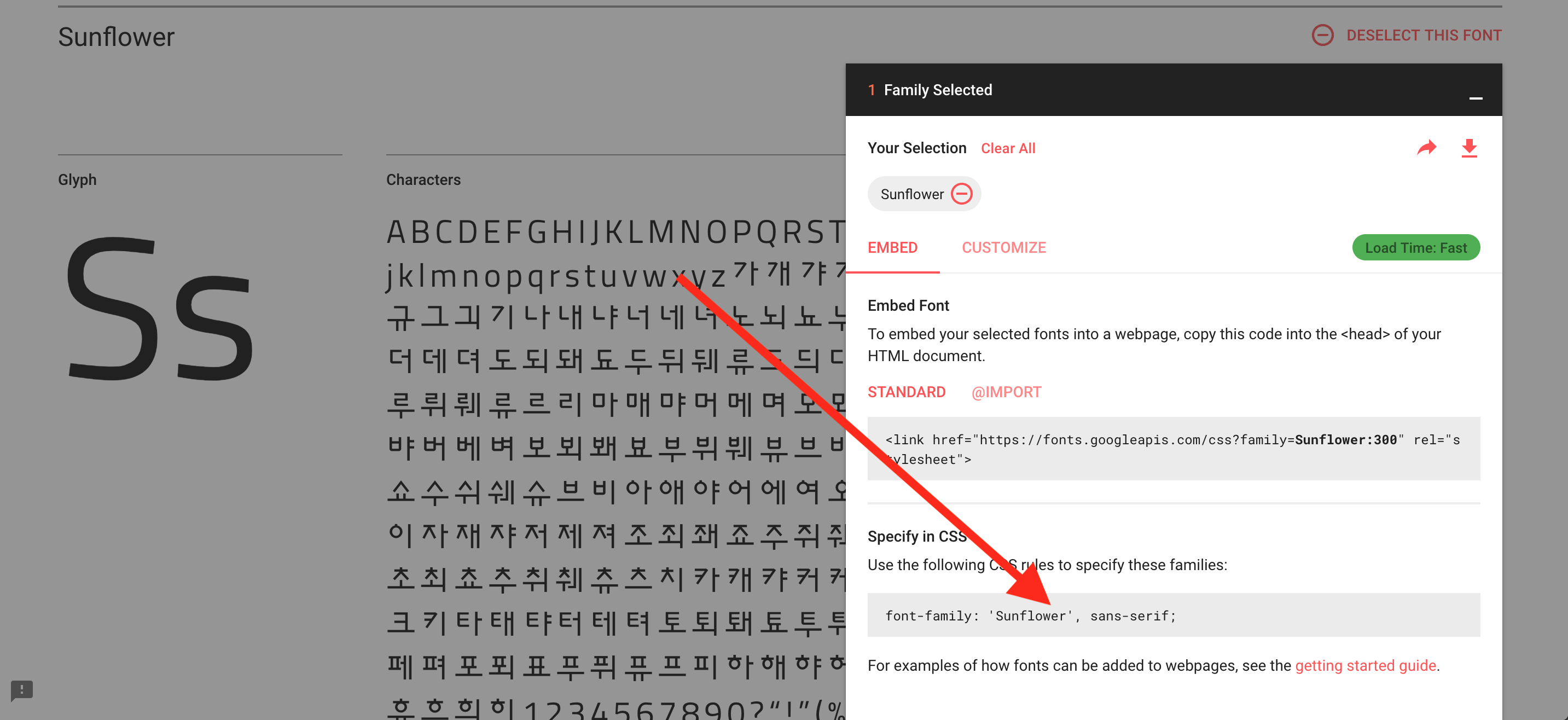
This is the name used by CSS; as the value for the “font-family” property. You can get this name from the Google Fonts website. In the example below, the css_name value would be “‘Sunflower’, sans-serif”:

- api_entry
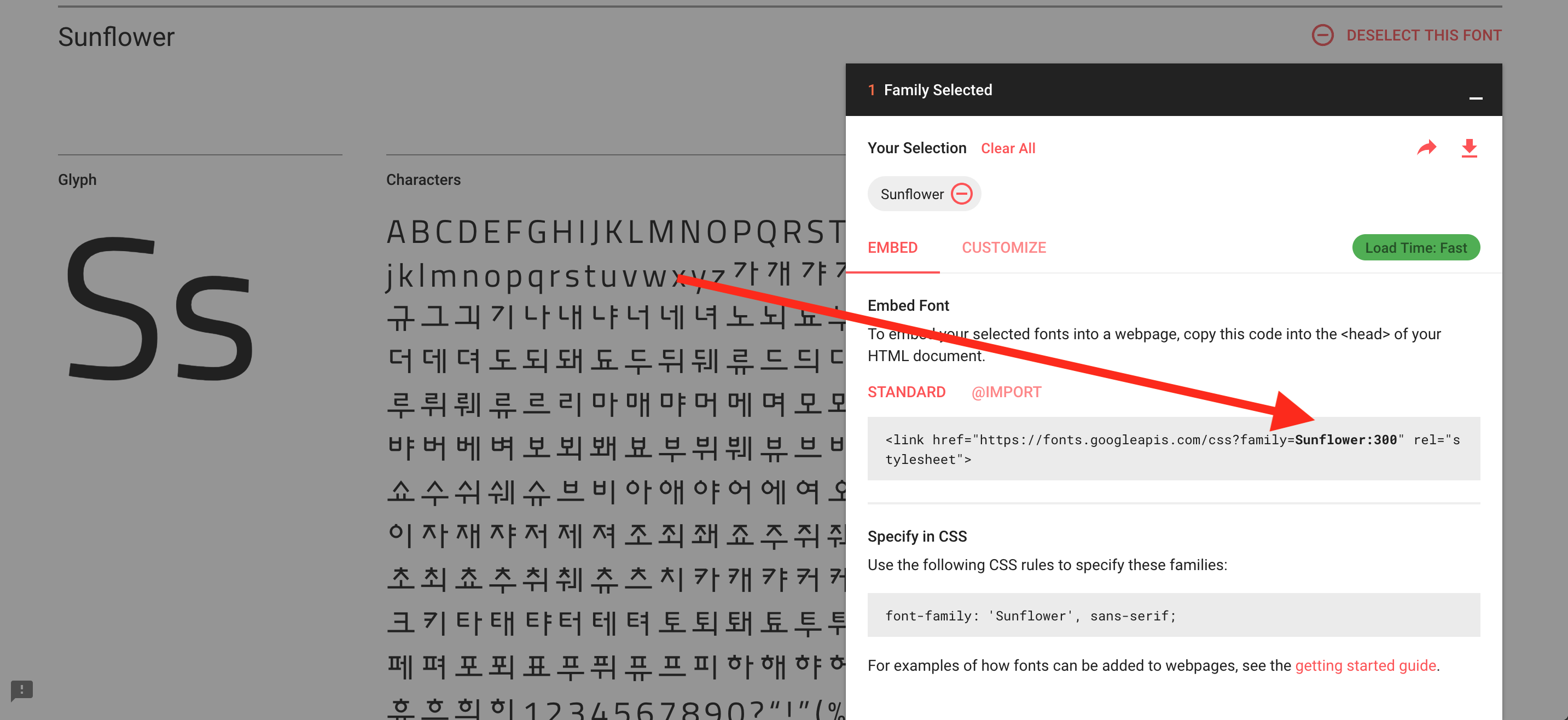
This is name of the font used in the Google fonts API call. This value can also be retrieved from the Google Fonts website. In the example below, the api_entry value would be “Sunflower:300”:


Leave A Comment?
You must be logged in to post a comment.